
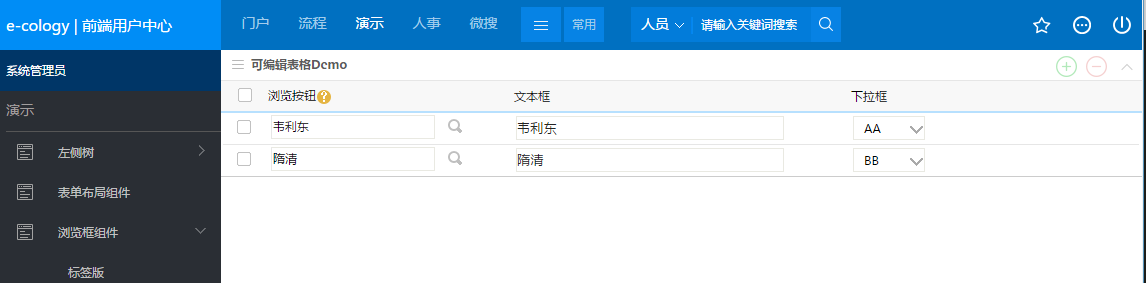
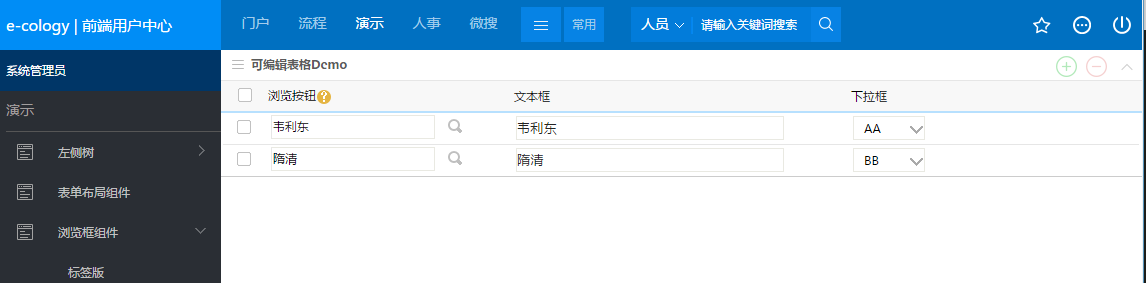
可编辑控件
基于jQuery开发的列表在线编辑组件,其特点如下:
1、负责整体表单控件的布局
2、负责表单组件美化
3、负责表单的整体样式
4、负责记录添加,删除,复制以及表单序列化
5、支持ajax和本地化两种形式填充原有数据;
6、支持添加行后事件回调;
使用场景 :
1、引入相关JS脚本和依赖
如果没有引入以下js,那么需要引入以下js
<script src="/js/ecology8/jquery_wev8.js"></script>
<!--checkbox组件-->
<link href="/js/ecology8/jNice/jNice/jNice_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/jNice/jNice/jquery.jNice_wev8.js"></script>
<!-- 下拉框美化组件-->
<link href="/js/ecology8/selectbox/css/jquery.selectbox_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/selectbox/js/jquery.selectbox-0.2_wev8.js"></script>
<!-- 泛微可编辑表格组件-->
<link rel="stylesheet" href="/wui/theme/ecology8/weaveredittable/css/WeaverEditTable_wev8.css">
<script src="/wui/theme/ecology8/weaveredittable/js/WeaverEditTable_wev8.js"></script>
2、常用属性说明
<div class="groupmain" style="width:100%"></div><!-- 显示表格容器 -->
<script></script>
3、示例代码
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<script src="/js/ecology8/jquery_wev8.js"></script>
<!--checkbox组件-->
<link href="/js/ecology8/jNice/jNice/jNice_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/jNice/jNice/jquery.jNice_wev8.js"></script>
<!-- 下拉框美化组件-->
<link href="/js/ecology8/selectbox/css/jquery.selectbox_wev8.css" type=text/css rel=stylesheet>
<script language=javascript src="/js/ecology8/selectbox/js/jquery.selectbox-0.2_wev8.js"></script>
<!-- 泛微可编辑表格组件-->
<link rel="stylesheet" href="/wui/theme/ecology8/weaveredittable/css/WeaverEditTable_wev8.css">
<script src="/wui/theme/ecology8/weaveredittable/js/WeaverEditTable_wev8.js"></script>
<script language=javascript src="/js/ecology8/request/e8.browser_wev8.js"></script>
<link type="text/css" href="/js/ecology8/base/jquery-ui_wev8.css" rel=stylesheet>
<script type="text/javascript" src="/js/ecology8/base/jquery-ui_wev8.js"></script>
<script type='text/javascript' src='/js/jquery-autocomplete/lib/jquery.bgiframe.min_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/jquery.autocomplete_wev8.js'></script>
<script type='text/javascript' src='/js/jquery-autocomplete/browser_wev8.js'></script>
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/jquery.autocomplete_wev8.css" />
<link rel="stylesheet" type="text/css" href="/js/jquery-autocomplete/browser_wev8.css" />
</HEAD>
<body scroll="no">
<%@ include file="/systeminfo/RightClickMenuConent_wev8.jsp" %>
<%
RCMenu += "{提交表单,javascript:dosubmit(),_self} " ;
RCMenuHeight += RCMenuHeightStep;
%>
<%@ include file="/systeminfo/RightClickMenu_wev8.jsp" %>
<%
String tiptitle = "这里我是个提示信息的描述" ;
%>
<form action="demo_edittableoperation.jsp" method="post" id="weaver" name="weaver">
<wea:layout type="fourCol">
<wea:group context="可编辑表格Demo">
<wea:item type="groupHead">
<input type="button" class="addbtn" title="<%= SystemEnv.getHtmlLabelName(611,user.getLanguage())%>" onclick="groupAction.addRow();"/>
<input type="button" class="delbtn" title="<%= SystemEnv.getHtmlLabelName(91,user.getLanguage())%>" onclick="deleteAction();"/>
</wea:item>
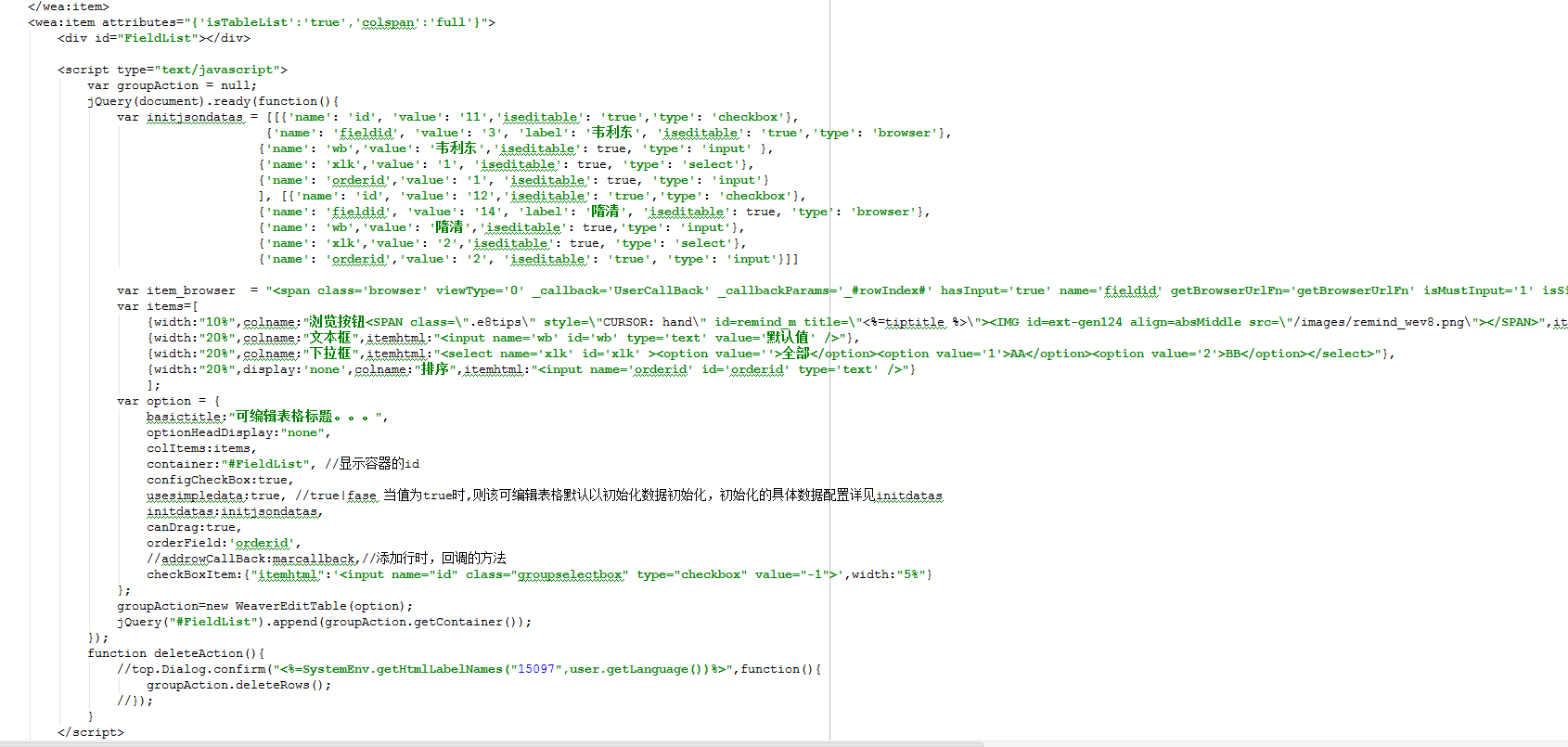
<wea:item attributes="{'isTableList':'true','colspan':'full'}">
<div id="FieldList"></div>
<script type="text/javascript">
var groupAction = null;
jQuery(document).ready(function(){
//初始化数据
var initjsondatas = [[{'name': 'id', 'value': '11','iseditable': 'true','type': 'checkbox'},
{'name': 'fieldid', 'value': '3', 'label': '韦利东', 'iseditable': 'true','type': 'browser'},
{'name': 'wb','value': '韦利东','iseditable': true, 'type': 'input' },
{'name': 'xlk','value': '1', 'iseditable': true, 'type': 'select'},
{'name': 'orderid','value': '1', 'iseditable': true, 'type': 'input'}
], [{'name': 'id', 'value': '12','iseditable': 'true','type': 'checkbox'},
{'name': 'fieldid', 'value': '14', 'label': '隋清', 'iseditable': true, 'type': 'browser'},
{'name': 'wb','value': '隋清','iseditable': true,'type': 'input'},
{'name': 'xlk','value': '2','iseditable': true, 'type': 'select'},
{'name': 'orderid','value': '2', 'iseditable': 'true', 'type': 'input'}]]
var item_browser = "<span class='browser' viewType='0' _callback='UserCallBack' _callbackParams='_#rowIndex#' hasInput='true' name='fieldid' getBrowserUrlFn='getBrowserUrlFn' isMustInput='1' isSingle='false' completeUrl='/data.jsp' ></span>" ;
var items=[
{width:"10%",colname:"浏览按钮<SPAN class=\".e8tips\" style=\"CURSOR: hand\" id=remind_m title=\"<%=tiptitle %><%=SystemEnv.getHtmlLabelNames("15097",user.getLanguage())%>",function(){
groupAction.deleteRows();
//});
}
</script>
</wea:item>
</wea:group>
</wea:layout>
</form>
<script type="text/javascript">
jQuery(function(){
jQuery("span[id^=remind]").wTooltip({html:true});// 加载调用wTooltip方法,才能美化提示信息
});
function getBrowserUrlFn(params){
var urls = "/systeminfo/BrowserMain.jsp?url=/hrm/resource/MutiResourceBrowser.jsp";
return urls;
}
function UserCallBack(event,datas,name,_callbackParams){
jQuery("#wb"+_callbackParams).val(datas.name);
}
function dosubmit(){
document.weaver.submit();
}
</script>
</body>
</html>


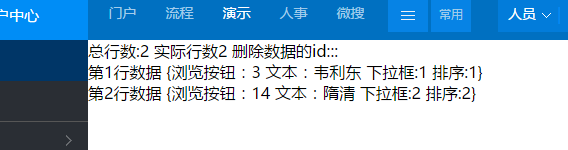
接收数据页面示例
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="/WEB-INF/weaver.tld" prefix="wea"%>
<%@ page import="weaver.general.Util" %>
<%@ include file="/systeminfo/init_wev8.jsp" %>
<HTML><HEAD>
<LINK href="/css/Weaver_wev8.css" type=text/css rel=STYLESHEET>
<script src="/js/ecology8/jquery_wev8.js"></script>
</HEAD>
<body>
<div style="font-size:16px;">
<%
int weaverTableRows = Util.getIntValue(request.getParameter("weaverTableRows"),0);//总行数 比如一共增加了10行,但删除了其中的5行,该值依然为10.
int weaverTableRealRows = Util.getIntValue(request.getParameter("weaverTableRealRows"),0);//实际行数 比如一共增加了10行,但删除了其中的5行,该值就是5.
String __weaverDeleteRows = Util.null2String(request.getParameter("__weaverDeleteRows"));//删除行的id
out.println("总行数:"+weaverTableRows +" 实际行数"+weaverTableRealRows+" 删除数据的id:::"+__weaverDeleteRows);
for(int i = 0 ; i < weaverTableRows ; i++){
String fieldid = Util.null2String(request.getParameter("fieldid_"+i));
String wb = Util.null2String(request.getParameter("wb_"+i));
String xlk = Util.null2String(request.getParameter("xlk_"+i));
String orderid = Util.null2String(request.getParameter("orderid_"+i));
out.println("<br />第"+(i+1)+"行数据 {浏览按钮:"+fieldid+" 文本:"+wb+" 下拉框:"+xlk+" 排序:"+orderid+"}");
}
%>
</div>
</body>
</html>


4、说明
更详细的说明参阅控件说明V51.xls中的可编辑表格